- את העיצוב יש לספק כקובץ PSD כשהוא מחולק לשכבות.
- יש לספק תמונת JPG עבור כל קובץ עיצוב או מצבים שונים של אלמנטים על מנת שמטמיע העיצוב יוכל לראות את כל המצבים ללא צורך בהסתרה והצגת שכבות בקובץ העיצוב.
- במידה וישנם עיצובים לדפים שונים, יש לספק קובץ שונה עבור כל דף.
- עבור כל פונט הקיים בעיצוב יש לספק 2 קבצים. אחד בפורמט TTF ואחד בפורמט EOT. (כלי המרת פונטים אונליין ניתן לשימוש כאן) או לחילופין, מומלץ להשתמש בפונטים של גוגל (בחינם), הניתנים לצפייה והורדה בקישור הבא.
- יש לשמור על ערכי פיקסלים שלמים, גם עבור מידות אלמנטים וגם עבור מידות פונטים. למשל, 21px, ולא 21.342px.
- יש להשאיר את הטקסטים כשכבות טקסט (על מנת שניתן יהיה לחלץ מהן את הגדרות עיצוב הטקסט).
אייקונים
- ישנן ספריות של אייקונים הניתנים להטמעה באופן המאפשר שינוי גדלים וצבעים בקלות. לדוגמא: Thenounproject
- במידה ונעשה שימוש באייקונים, יש לספק קבצי PNG או SVG.
- במידה ונעשה שימוש ב-PNG: עבור כל קבוצת אייקונים קובץ המכיל את כל האייקונים, בכל המצבים הדרושים, על רקע שקוף, כך שכל איקון נמצא בתוך ריבוע בגודל זהה לאחרים, ממורכז אופקית ואנכית, ובפרופורציה זהה. קובץ זה נקרא "CSS ספרייט" להסבר נוסף לחץ כאן.
- במידה ונעשה שימוש ב-SVG: יש להעביר כל אייקון בקובץ נפרד, שאינו נעול לשינוי גודל. חשוב מאוד לשמור על פרופורציות זההות. בכך ניתן יהיה להטמיע את האייקונים בגדלים וצבעים שונים בקלות.

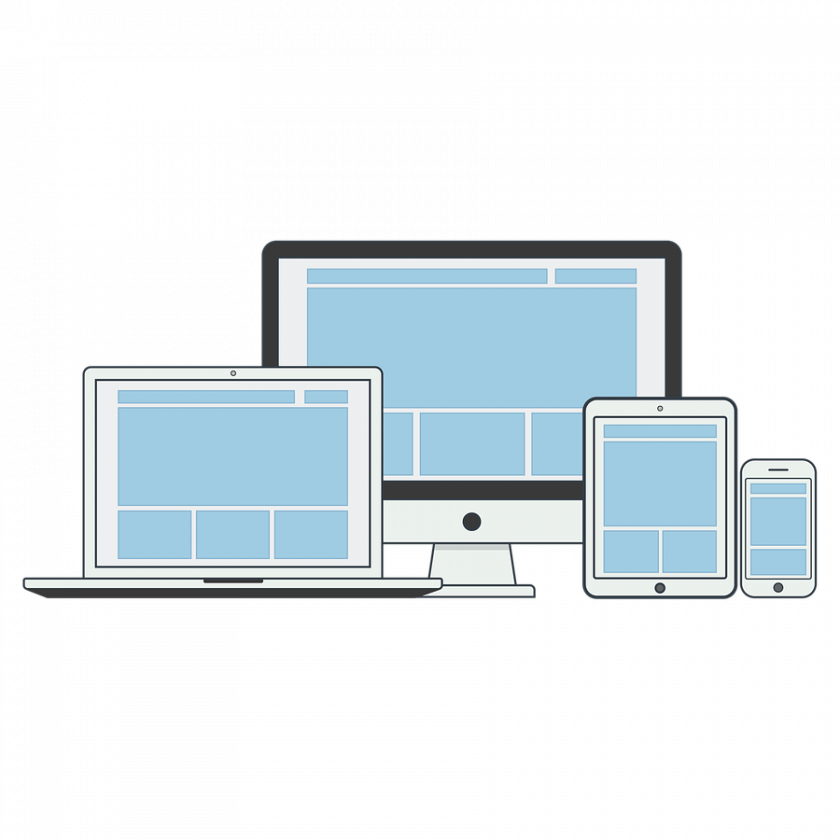
מידות - עיצוב מותאם / רספונסיבי
- דוגמאות לחלוקה הנפוצה:
- מובייל/טלפונים (320 עד 480 פיקסלים)
- טאבלט (481 עד 767 פיקסלים)
- דסקטופ/מסך מחשב ביתי צר. (768 עד 991 פיקסלים)
- דסקטופ/מסך מחשב ביתי בינוני. (992 עד 1199 פיקסלים)
- דסקטופ/מסך מחשב ביתי רחב. (1200 פיקסלים ומעלה)
- ניתן להטמיע את העיצוב ברוחב משתנה לפי רוחב המסך, למשל %80, או לחילופין לכל רוחב המסך.
- מומלץ לשמור על קו עיצוב דומה יחסית בין גדלי המסך השונים באמצעות שינויים בעימוד התכנים וגדלי הפונטים. יש גם אפשרות לייצר עיצובים שונים לגמרי עבור גדלים שונים, אך דבר זה מאריך את הטמעת העיצוב.
- ניתן להסתיר / להציג אלמנטים מסויימים רק בגדלי מסך שונים, אך כל הבדל מהותי בין הגדלים השונים מצריך יותר עבודה של הטמעה ותחזוקה מסובכת יותר בעדכונים עתידיים.
- את קבצי העיצוב והתמונות למסכים קטנים יש לספק ברוחב של לפחות 768 פיקסלים (למרות שהתצוגה שלהם תהיה קטנה יותר), על מנת שתמונות המוצגות באופן רספונסיבי (נמתחות לפי רוחב המסך), תוצגנה באופן איכותי בכל מסך.
- עבור כל עיצוב של דף, רשמו לאיזה רוחב מסך הוא משמש.
יש לצרף ביחד עם העיצוב "מסמך הנחיות לקובץ עיצוב" אשר כולל:
- מידות (אורך ורוחב) של אלמנטים עיצוביים (בפיקסלים או אחוזים).
- צבעים בהם נעשה שימוש. עבור כל צבע יש לרשום את הקוד שלו (HEX / RGB / RGBA). מומלץ לרשום באיזה צבע יש להשתמש עבור כל אלמנט.
- תכנים הנמצאים בעיצוב באופן המאפשר העתקה והדבקה.
- פונטים בהם נעשה שימוש. באיזה פונט יש להשתמש עבור כל טקסט, באיזה גודל (בפיקסלים) ואילו תכונות עיצוביות נוספות יש להכיל עליו, כגון: הצללה, הדגשה, גובה שורה, מרווח בין מילים / אותיות.
- לא להשתמש בכמות גדולה של פונטים. רצוי בדרך כלל לא יותר מגג 2-3 פונטים שונים.